Our battle-tested SDK is deployed in over 500 applications and used by millions of users across 29 countries.





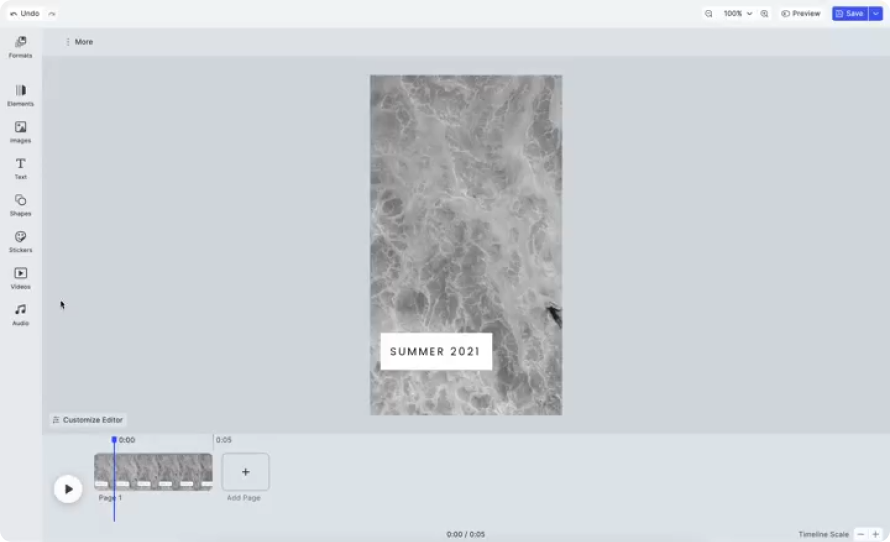
Deliver modern video editing experience to your users.
Arrange videos on a timeline, trim and crop to the right duration and composition, and overlay audio tracks.
Take advantage of a full suite of design editing features such as filters, stickers and text overlay.
All Video Editor UIs are highly customizable to fit your app and use case.
On web you can even build your own UI using our developer-friendly headless API.

The video editor runs entirely on the user’s mobile device or in the browser.
Your users benefit from reduced bandwidth costs and upload times.
You benefit from zero server costs and no barriers to scaling your app.

Run the video editor SDK on your servers for a fully-fledged creative automation solution.
Let users create video templates, and generate variations on your servers using any data source.

The video editor for web is fully integrated into our design editor SDK.
Allow users to embed videos in any design and create stunning templates.

From video essentials to advanced creative workflows, you can adapt the video editor SDK to the feature set that is just right for your use case.
We obsess about developer experience which is why we designed clear and easy to use APIs with instructive guides and real-world examples.
Should you ever need it, expect first-class support from the developers who built the SDKs.
The Video Editor SDK for web is part of our CreativeEditor SDK offering a whole suite of design tools on top of the video editing capabilities.
Build social media clones, streamline marketing campaign creation, upgrade cloud storage editing tools, and boost your brand performance with user-generated content.
Multiple use cases, one SDK.

Boost engagement by letting users create beautiful short content and stories directly within your application. Personalize videos with custom hashtag overlays, stickers, filters, and more. Or enforce a consistent aesthetic by providing customizable design templates and preset filters.

Increase conversion rates and average order value with product videos that show the customer exactly what they’re getting. Make products stand out with editing tools, like cropping, color adjustment, photo filters, and more. Optimize videos so they load quickly for better SEO.

Make it easy for contributors to submit polished stock videos by offering post-processing directly within your application. Programmatically resize and crop videos, or overlay watermarks to prevent unauthorized use. Preserve, edit, or add EXIF metadata.

Allow users to edit their videos from your platform, using any device, before uploading for storage. Crop, rotate, adjust colors or brightness, and more, while ensuring a consistent video output across platforms. Preserve, edit, or add EXIF metadata.

Improve clickthrough rates with better campaign and newsletter visuals. Allow users to overlay custom text onto videos, crop, resize, add filters, and more, from an inline editor directly within your application. Accelerate the production of campaign assets by creating customizable design templates and preset filters.
With a free trial and pricing that fits your needs, it's easy to find the best solution for your product.
We provide a vast range of features, such as: transform, trim, adjustments, undo & redo, brush, focus / blur, text variables & text design, filters, dynamic stickers, frames & overlays, templates, merge videos, video collages, and audio overlay.
You can also create templates with placeholders & lockable designs, and add your own asset library.
Yes, you have full control over which features you decide to use. You can configure the toolbar on mobile and on web you can interface with the API directly to build the exact feature you need.
Our IMG.LY SDK is suitable for web and mobile (Android & iOS). Supported frameworks are React-Native, Flutter, Ionic, and Cordova for mobile and React, Angular, Svelte and Vue.js for web. For more information, please visit our Guides.
Yes, with our CreativeEditor SDK and Video Editor SDK you can create content suitable for social media platforms, as well as create your own social media apps.
Yes, you have full control over the Editor’s UI and functionality. You can also take full control over the editing process with smart templates, lockable designs and placeholders.
Yes, apart from accessing our complete Video Editor documentation you can also contact our support team. We offer different levels of support based on your license type. To learn more, please get in touch with our Sales Team.
Yes, we offer a free trial for all our products. You can get your free trial right now.
Stay up to date with feature releases!